使用HEXO来搭建个人网页,并将其放置在Github给大家提供的个人网页上,这是个不错的选择。但是由于GitHub阻止了百度的爬虫,并且Google的搜索引擎也不会到Github的个人仓库下寻找页面,所以Google也搜不到自己的页面。所以,我们应该主动出击,不要等搜索引擎来找我们,我们应该主动告诉引擎我们的存在。
告诉Google我们的存在
1. 判断自己的网站是否被收录
在google搜索框中输入site:https://<个人网站地址>,如果搜索结果是以下页面,说明网站并没有收录,需要进行接下来的步骤。否则,您可以忽略此标题下的内容。

2. 新建资源
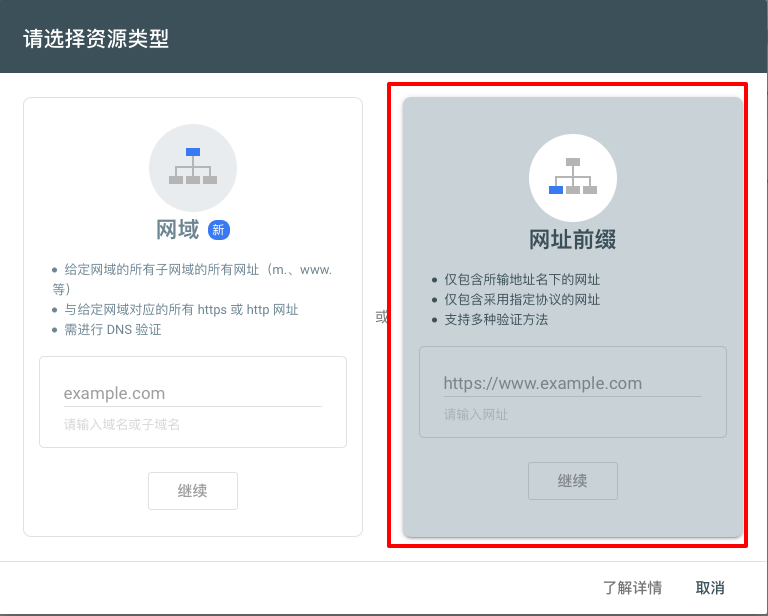
打开步骤1搜索结果中的尝试使用 Google Search Console链接,找到新建资源,并在网络前缀的选项卡下填入个人博客的主页地址(包括协议),点击继续。

3. 选择验证方式
点击继续后,会出现以下界面,需要验证你对网站的所有权,谷歌推荐用HTML文件验证,即将它给你的HTML文件放在个人网站之下,换在HEXO框架生成的网站来说,是放在souce文件夹下。但是!!!由于我们使用HEXO命令生成或者清除页面的时候,很有可能把souce文件夹下的文件重置或者删掉,导致验证失败。所以,我们选择HTML标记验证。

4. 进行HTML验证
将谷歌提供的meta信息(文本框内的内容)复制到网站的HTML的中。我使用的是icarus主题,相对应的文件在/themes/icarus/layout/common/head.ejs中,找到<title>的标签之前,<meta>的标签之后,添加谷歌提供的meta信息,保存好文件。,然后执行:
1 | hexo generate |
将其部署上服务器上,稍等片刻,点击验证,如无意外,验证通过。
5. 给Google提交站点地图
- 首先是要自己生成一个站点地图,在hexo工作的文件夹下,运行:
1 | npm install hexo-generator-sitemap --save |
用以安装hexo-generator-sitemap插件。
- 然后,打开HEXO的配置文件
_config.yml,在最下方添加:
1 | #站点地图生成 |
- 重建
public文件夹
1 | hexo clean |
然后,你就可以在public文件夹下找到站点地图sitemap.xml,说明上述操作成功生效。
- 用
hexo deploy提交至服务器上。 - 在
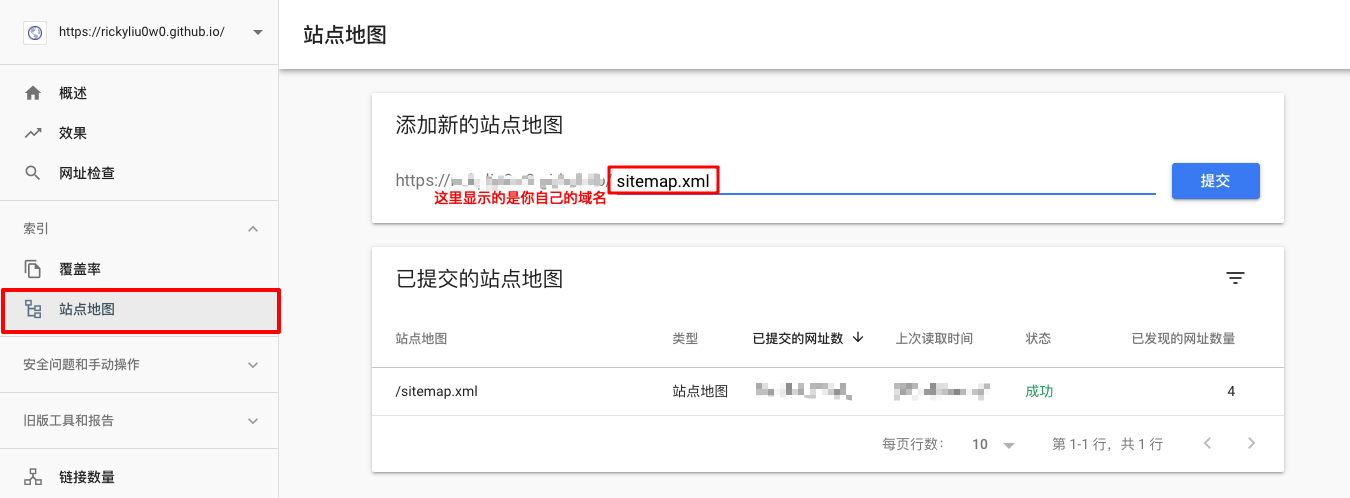
Google Search Console侧边工具栏找到站点地图,然后在添加新的站点地图中输入sitemap.xml,点击提交,下面出现成功,说明提交成功。

Note
如果没有什么问题的话,到这里就结束了,但是现在用Google还不能立即查到博客的内容,要等到搜索引擎下一次更新检索时才会有显示。